|
|
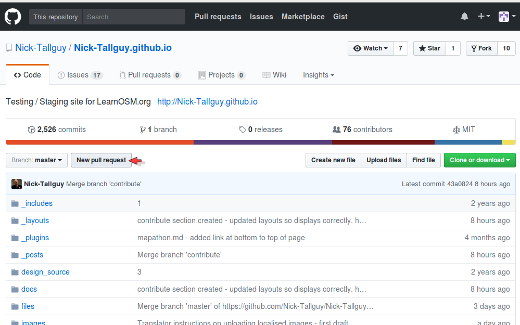
Translators - How to add local images for your languageMost of the images on LearnOSM contain English words, but it is easy to add images which have the words in your language. This will also make understanding much easier for visitors to the site. Although the eventual aim is to have your nice new images on the main LearnOSM site, initially it is best to add them to our testing site, which you can find on Github at https://github.com/Nick-Tallguy/Nick-Tallguy.github.io. Once the images are uploaded and working here, one of the site admin’s will quickly add them to the main site for LearnOSM. Login to GithubYou will need a login for https://github.com/ Fork the staging siteOnce you have a login to Github you will need to navigate to the testing and staging site at https://github.com/Nick-Tallguy/Nick-Tallguy.github.io and fork the site by clicking on the fork button to the top right
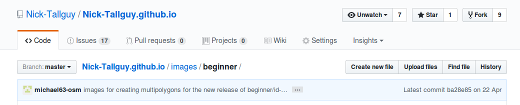
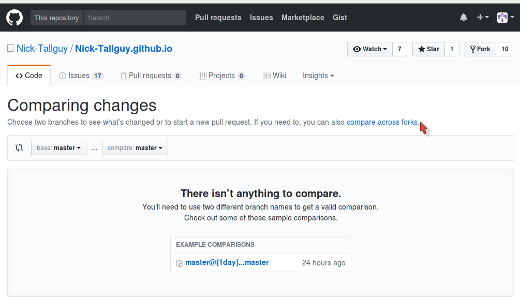
Your fork of the site will be an exact copy of the site at the time you created it - as the site is updated, your fork will be behind the staging site, and you will have to update it - more on this later, and if you are uploading images only once, you may never have to update your fork. Images - preparationpng formatIt is possible to use other formats, such as .gif, but for a simple static image the easiest format is .png image sizeMaximum of 520 px (pixels) on the longest side. The site is viewed throughout the world, and has to load quickly and for static images there is currently a limit of 520px imposed. Filenames for your imageUsing 0200-12-27-start-osm.md as an example and the image start-osm_website.png which has text on it in English. The files you have been translating are all in the _posts folder. Navigate to the file on your fork of the repository - this link is for the testing site - make sure you go to your fork instead https://github.com/Nick-Tallguy/Nick-Tallguy.github.io/blob/master/_posts/0200-12-27-start-osm.md and look for the image you want to replace. When you find the image, click on it, and it will load as a separate page, and the image will be identified as Nick-Tallguy.github.io/images/beginner/start-osm_website.png Assuming you have a new image, and your language is Italian (Transifex identifies your language with the code it), you should name your new image start-osm_website_it.png. In other words, you have taken the original filename and added _it to it, just before it’s identifier of .png. Uploading the imageNavigate to the correct folder of your fork. The images are stored in a folder images and a sub-folder named after the category At the top of the file 0200-12-27-start-osm.md you will see the header information; From this, you can see your category is beginner, and you should navigate to that folder within the images folder - https://github.com/Nick-Tallguy/Nick-Tallguy.github.io/tree/master/images/beginner - you should be able to see the original start-osm_website.png image in this folder. The top of the web page will look like this
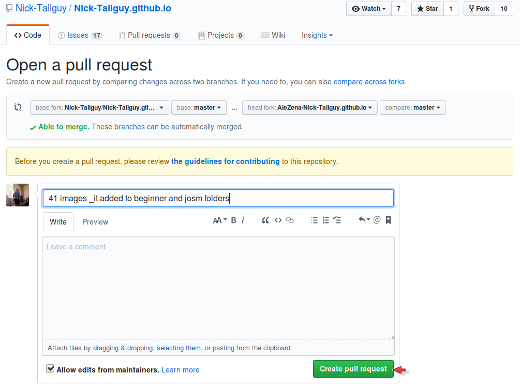
To the right you can see the buttons Having uploaded your images, you will need to ……. Submit a pull requestThese images showing the flow should help
or follow this guide GitHub beginners guide - recommended! https://guides.github.com/activities/hello-world/ Updating Transifex so your new images displayReturn to Transifex, and at the foot of the module you have prepared the images for, you will see the image location and name, for instance which you now change to Go through each of the images that you have uploaded a new image for, updating the filename. Finally - the images will display within a day or twoOne of the site admin’s will need to merge your pull request, and then your images will appear on the staging site at http://nick-tallguy.github.io/en/ And once everyone is happy with the images and links, the changed files and new images will be added to http://learnosm.org/en/. Any problems, please make contact
All of these means (and some others!) make their way to the same team.
Was this chapter helpful?
Let us know and help us improve the guides!
|



 and you should click on the Upload files button and upload each of your images that you have prepared.
and you should click on the Upload files button and upload each of your images that you have prepared.


 Return to top of page
Return to top of page