|
|
Membuat Kustom PresetsPada bab sebelumnya kita telah melihat bagaimana mengkostumisasi menu preset yang dapat ditambahkan ke dalam JOSM. Pada bab ini kita akan membahas bagaimana membuat file preset kustom Anda sendiri. PERINGATAN ! Ini adalah topik tingkat lanjut… pertimbangkanlah ! Pengenalan XMLUntuk membuat menu Presets sendiri, pertama kita perlu memahami sebuah bahasa yang bernama XML. Jika Anda sudah mengenal dengan XML silakan melanjutkan ke sesi berikutnya. XML, singkatan dari “Extensible Mark-up Language”, adalah bahasa komputer hampir sama dengan HTML. Perbedaan utama adalah bahwa XML yang didesain untuk membawa data, tidak menampilkannya. Banyak aplikasi di internet menggunakan XML untuk mengirimkan data, termasuk OpenStreetMap. XML menggunakan elemen, dan setiap elemen dapat berisi elemen anak di dalamnya. Contohnya, mari bayangkan kita ingin membuat sebuah file XML yang berisi data mengenai menu restoran. Kita harus membuat elemen root untuk mengisi semua data mengenai menu kita. Elemen root kita akan memiliki tag pembukaan dan penutupan, seperti ini: Informasi yang berisi di dalam sebuah elemen, dan dalam setiap elemen dapat lebih banyak elemen. <menu>Pada contoh ini kita telah menempatkan dua <item> elemen di dalam elemen <menu> kita untuk mendeskripsikan dua item yang berbeda yang terkandung dalam menu. Setiap item berisi dua elemen lebih di dalamnya, <cost> dan <description>. Perhatikan juga bagaimana kita menulis name=”Hamburger” di dalam pembukaan <item> tag. Ini bernama sebuah atribut, dan menambahkan informasi mengenai elemen. Istilah XML
Penggunaan XML untuk menahan dan mengirim data yang besar karena ini mudah untuk dipahami oleh komputer. File Preset JOSMMari menambahkan contoh file preset ke dalam JOSM dan menganalis cara kerjanya.
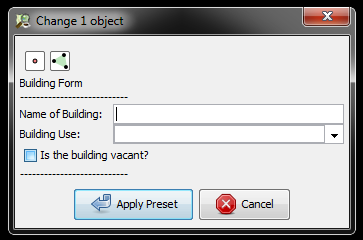
Perhatikan bahwa form yang muncul memiliki tiga field di dalamnya, dan masing-masing menerima jenis input yang berbeda. Fiels pertama, nama bangunan, menerima sebuah string teks sebagai input. Kedua, penggunaan bangunan, memiliki kotak daftar pilihan. Field terakhir adalah kotak centang, berarti ini hanya dapat memiliki satu dari dua value, on atau off.
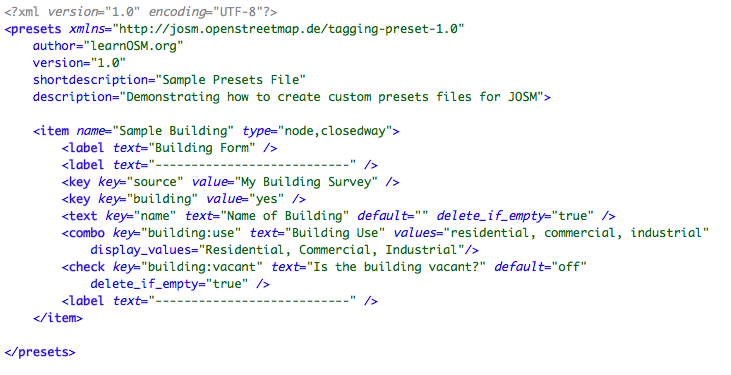
Sekarang mari lihat di file XML yang mendefinisikan form Preset ini.
Untuk saat ini, mari kita abaikan garis enam pertaman dan garis terakhir, fokus pada segala sesuatu diantara tag <item>. Garis pertama terlihat seperti ini: Ini adalah tag pembukaan dari sebuah item yang ditambahkan ke menu. Ini memiliki dua atribut, nama dan tipe. Nama mendefinisikan bagaimana ini akan muncul pada menu Preset. Tipe yang membatasi preset ini untuk tipe objek tertentu. Dalam kasus ini, preset hanya dapat diterapkan untuk titik-titik dan poligon - dengan kata lain, node dan poligon. Jika Anda mencoba mengaplikasikan preset ini untuk sebuah garis, ini tidak akan bekerja. Mari kita lihat pada garis selanjutnya: Ketika Anda mengklik pada menu dan membuka form contoh, pada bagian atas Anda melihat teks “Building Form.” Ini adalah teks yang didefinisikan dalam garis ini. Ini mendefinisikan sebuah elemen <label>, yang hanya menampilkan teks dalam form. Teks didefinisikan oleh atribut text=”some text”. Turun beberapa garis dan temukan ini: Ini adalah salah satu tag yang akan diterapkan pada objek yang kita telah pilih. Karena ini menggunakan elemen <key>, tag OSM diberikan disini akan secara otomatis diterapkan ketika preset telah dipilih. Oleh karena itu objek ini secara otomatis akan mendapatkan tag building=yes. Garis selanjutnya sedikit berbeda, menggunakan elemen <text>. Elemen <teks> membuat sebuah field kosong. Ketika form dibuat dalam JOSM, pengguna akan dapat mengisi pada field kosong tersebut. Karena atribut delete_if_empty=”true” diatur, tidak ada tag yang akan ditambahkan jika pengguna meninggalkan field kosong ini. Kotak daftar pilihan pada form yang didefinisikan dalam garis berikut: Kotak daftar pilihan didefinisikan oleh elemen <combo>. Seperti pada elemen <text>, atribut key mendefinisikan tag key. Value tersebut kemudian dipilih dari daftar values yang mungkin. Atribut display_values mengizinkan Anda memilih nama yang berbeda untuk ditampilkan dalam kotak daftar pilihan, yang mungkin lebih mudah untuk memahami dari value tag OSM. Terakhir, mari kita lihat pada garis yang mendefinisikan kotak centang. Elemen <check> mendefinisikan - Anda dapat menebaknya! - kotak centang. Atribut default=”off” menyatakan bahwa kotak akan dihilangkan centangnya secara standar. Atribut yang tersisa dapat Anda lihat. Membuat File Preset Anda SendiriCara yang terbaik untuk membuat file preset Anda sendiri adalah mengambil salah satu yang sudah ada, dan memanipulasinya memenuhi tujuan Anda. Jangan ragu untuk mengedit file contoh ini dan bereksperimenlah untuk mempelajari tahapan dasarnya. Ingatlah bahwa setiap saat Anda menyimpannya, Anda perlu merestart JOSM untuk memuat perubahan. Sebelum Anda memulai membuat preset Anda sendiri, Anda perlu berpikir baik-baik mengenai tag yang Anda akan gunakan. Menemukan tag baru adalah topik yang lain sama sekali. Secara umum, Anda harus menggunakan tag OSM yang sudah ada. Tag-tag yang sudah ada terdaftar di halaman Map Features pada Wiki OSM. File contoh ini berisi elemen-elemen yang Anda akan temukan di file preset JOSM - tidak ada banyak form elemen. Jika Anda senang bereksperimen dengan file preset yang lebih kompleks, download file dhaka_presets.xml disini. Tambahan, penjelasan rinci dari semua elemen-elemen dapat ditemukan disini. Good luck!
Apakah bab ini bermanfaat?
Beri tahu kami, dan bantu kami memperbaiki panduan OSM!
|




 Kembali ke bagian atas halaman
Kembali ke bagian atas halaman