El Editor iD
Revisado 2019-06-10
¿Empezando a mapear con un Tasking Manager para HOT o Missing Maps? Consulta nuestra sección de consejos HOT.
El editor iD es el editor de OpenStreetMap basado en navegador por excelencia. iD es rápido y fácil de usar, y permite mapear a partir de diversas fuentes de datos, como imágenes satelitales y aéreas, GPS, Field Papers o Mapillary.
Usar el editor iD es una excelente manera de realizar cambios pequeños y sencillos que no requieren las funciones avanzadas de JOSM (un editor de mapas más avanzado). Este capítulo muestra los conceptos básicos de la edición con iD.
Cómo iniciar el editor iD
- El editor iD requiere una conexión activa a Internet.
- Abre tu navegador de Internet y ve al sitio web de OpenStreetMap en http://www.openstreetmap.org.
- Inicia sesión con tu cuenta de OpenStreetMap.
- Desplázate y amplía el mapa hasta la zona que deseas editar. Puedes desplazarte manteniendo pulsado el botón izquierdo del ratón y arrastrando el mapa a la zona deseada.
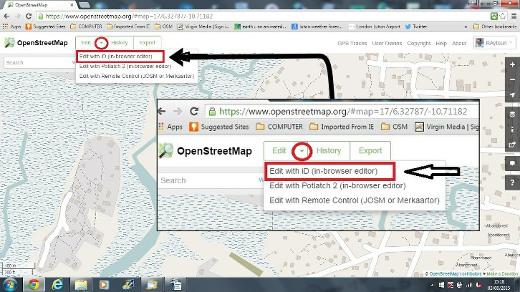
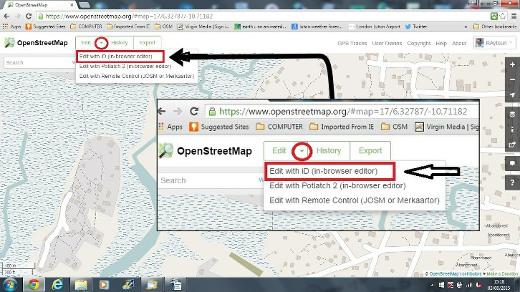
- Haz clic en la pequeña flecha junto a Editar. A continuación, haz clic en Editar con iD (editor en el navegador).

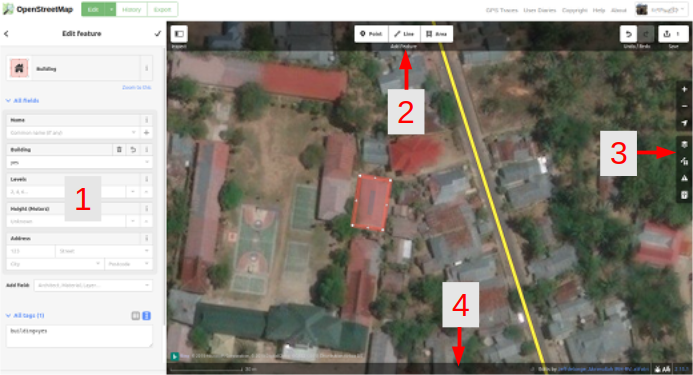
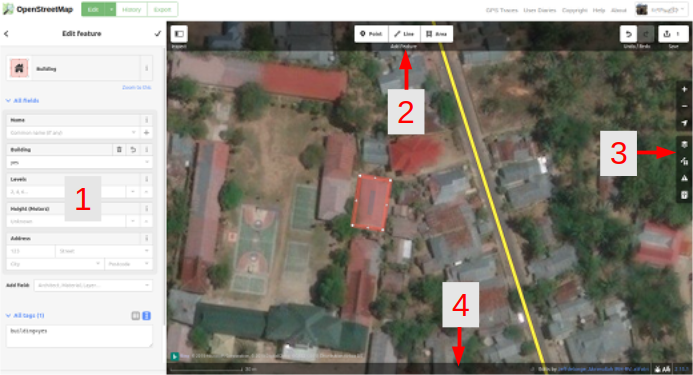
Interfaz de usuario del editor iD

- Panel de edición de elementos: Este panel muestra las etiquetas del objeto seleccionado en el mapa.
Puedes añadir o editar etiquetas desde este panel.
- Herramientas: Este panel muestra las herramientas de edición básicas:
Dibujar un punto (nodo), atajo de teclado 1 
Dibujar una línea (vía), atajo de teclado 2 
Dibujar una forma (polígono), atajo de teclado 3 
Deshacer, atajo de teclado Ctrl+z 
Rehacer, atajo de teclado Ctrl+y 
Guardar cambios, atajo de teclado Ctrl+s 
- Panel del mapa: Este panel muestra varias funciones de configuración:
Acercar, atajo de teclado + 
Alejar, atajo de teclado - 
Ir a tu ubicación 
Configurar la capa de fondo, atajo de teclado b 
Datos del mapa, atajo de teclado f 
Problemas, atajo de teclado i 
Abrir el menú de ayuda, atajo de teclado h 
- Panel de información: Este panel muestra diversa información, como la barra de escala y los usuarios que han contribuido en esa zona.
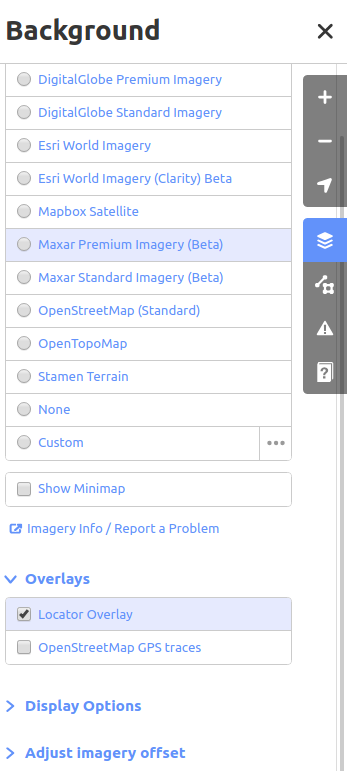
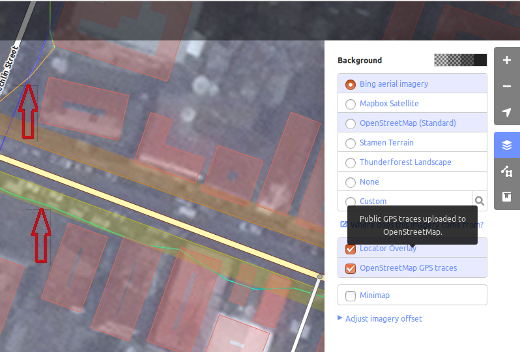
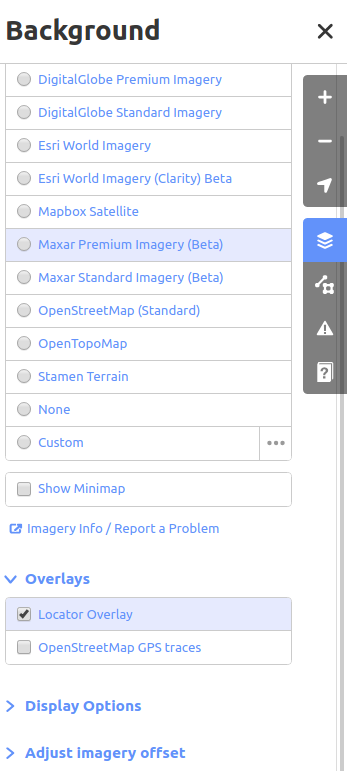
Configuración de la capa de fondo
Haz clic en el botón Configuración de fondo o usa el atajo de teclado b. 

Puedes cambiar la capa de fondo según el proveedor de teselas que desees (el predeterminado es Bing Aerial Imagery).
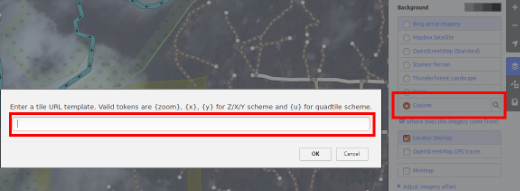
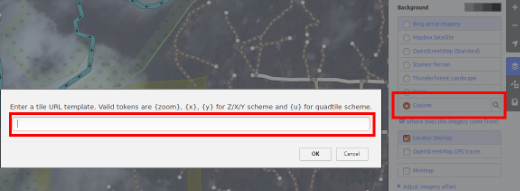
Puedes añadir tus propias teselas de mapa haciendo clic en Personalizado. Por ejemplo, si quieres añadir un Field Paper, haz clic en Personalizado y luego en el icono de la lupa (buscar) para abrir la siguiente ventana:

e introduce la URL de la instantánea de FieldPaper, que será algo parecido a esto: http://fieldpapers.org/snapshot.php?id=cqhmf2v9#18/37.80593/-122.22715
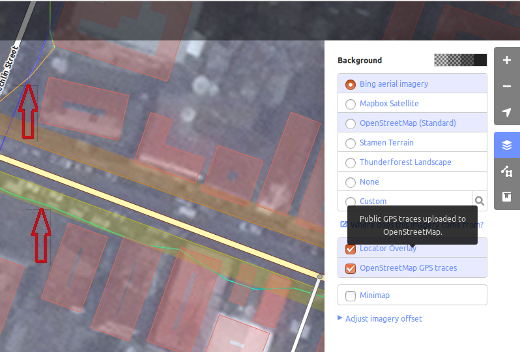
Para mostrar las trazas GPS de tu computadora (formato GPX), arrastra y suelta el archivo GPX en el editor iD.
Para habilitar las trazas GPS de OpenStreetMap, marca la casilla. En la imagen de abajo, las trazas GPS públicas se muestran en varios colores, que indican la dirección del viaje.

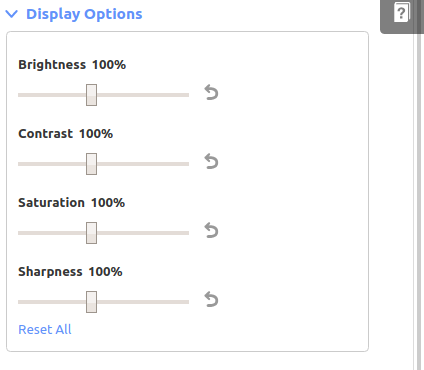
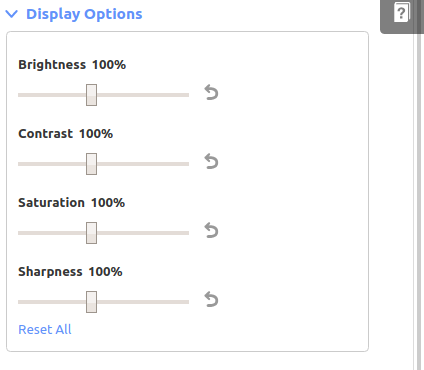
Para cambiar la apariencia de las imágenes, haz clic en Opciones de visualización.

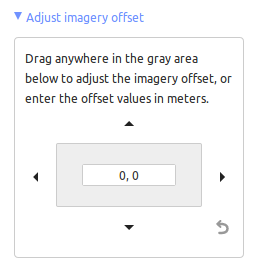
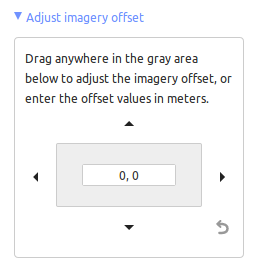
Si hay un desplazamiento de imágenes, puedes corregirlo haciendo clic en Ajustar desplazamiento de imágenes.

- Haz clic en los botones de navegación para mover las imágenes. Haz clic en el botón de reinicio para volver a la posición predeterminada.

Edición básica con iD
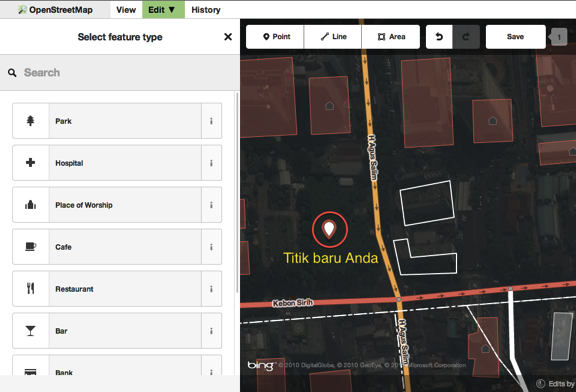
Añadir puntos
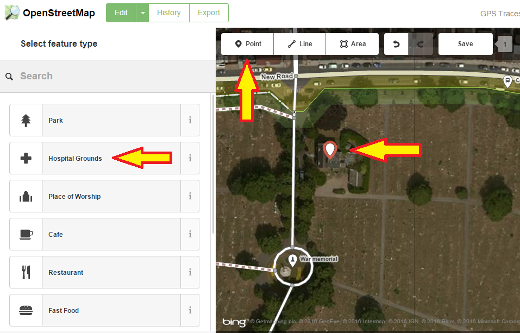
Para añadir un nuevo punto, haz clic en el botón Punto. 
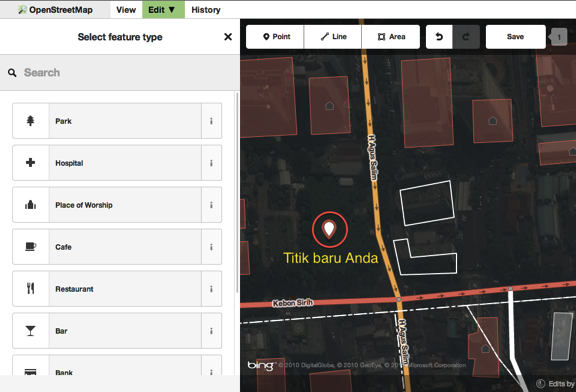
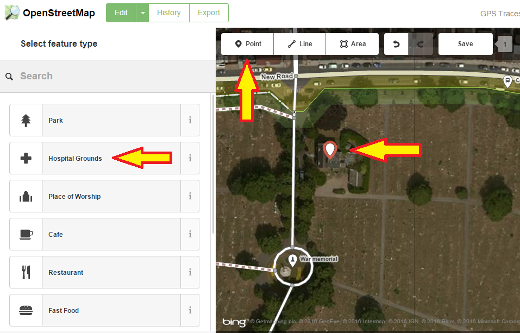
- El cursor del ratón cambiará a un signo más (+). Haz clic en una posición que conozcas para marcar una ubicación. Por ejemplo, si sabes que hay un hospital en tu zona, haz clic en la posición del edificio del hospital.

- Observa que se añade un nuevo punto. Al mismo tiempo, el panel izquierdo cambiará para mostrar un formulario donde puedes seleccionar los atributos del objeto. Haz clic en Terreno de hospital para etiquetar el punto como un hospital.

- Puedes usar los formularios para rellenar información detallada sobre el punto. Puedes rellenar el nombre del hospital, la dirección y otra información adicional. Ten en cuenta que cada elemento tendrá diferentes opciones, dependiendo de la etiqueta que elijas en el panel de elementos.
- Si cometes un error, como una ubicación incorrecta, puedes mover el punto a una nueva ubicación manteniendo pulsado el botón izquierdo del ratón sobre el punto y arrastrándolo. O bien, si quieres eliminar el punto, haz clic con el botón izquierdo del ratón sobre el punto, activa el menú contextual haciendo clic con el botón derecho del ratón y, a continuación, haz clic en el botón que parece una papelera.

Un “punto” creado en el editor iD es en realidad un “nodo” independiente con un conjunto de “etiquetas”.
Dibujar líneas
Para añadir una nueva línea, haz clic en el botón Línea. 
- El cursor del ratón cambiará a un signo más (+). Busca una carretera que no esté dibujada en el mapa y trázala. Haz clic una vez en un punto donde comience el segmento de carretera, mueve el ratón y haz clic para añadir más puntos. Haz doble clic para finalizar el proceso de dibujo. Observa el panel de la izquierda.

- Al igual que con un punto, selecciona las etiquetas adecuadas para tu línea.
- Puedes arrastrar puntos de la línea haciendo clic con el botón izquierdo del ratón sobre un punto y arrastrándolo.
- Cuando hagas clic con el botón izquierdo del ratón en un punto individual (nodo) de la línea y hagas clic con el botón derecho del ratón o pulses la barra espaciadora para activar el menú contextual, verás estas herramientas:
- Continuar la línea desde este punto

- Desconectar las líneas en este punto

- Dividir una línea en dos líneas en este punto

- Eliminar el punto de la línea

- Cuando hagas clic con el botón izquierdo del ratón en una línea (pero no en un punto), verás estas herramientas:
- Crear un círculo a partir de una línea (solo activo si la línea está cerrada)

- Desconectar la línea de otros objetos

- Mover línea

- Cuadrar todas las esquinas

- Reflejar la línea a través de su eje corto

- Reflejar la línea a través de su eje largo

- Invertir la dirección de la línea (útil para ríos y calles de un solo sentido)

- Girar la línea alrededor de su centro

- Enderezar la línea

- Eliminar línea

Una “línea” creada en el editor iD es en realidad una “vía” con “etiquetas”.
Una nota especial sobre Eliminar: En general, deberías evitar eliminar el mapeo de otras personas si solo necesita mejoras. Puedes eliminar tus propios errores, pero deberías intentar ajustar los objetos mapeados por otras personas si necesitan cambios. Esto preserva el historial de los elementos en la base de datos de OSM y es respetuoso con los demás mapeadores. Si realmente crees que algo debe eliminarse, plantéate primero preguntárselo al mapeador original o en alguna de las listas de correo de OSM.
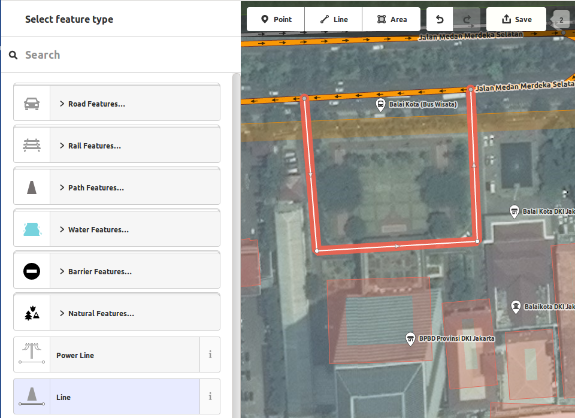
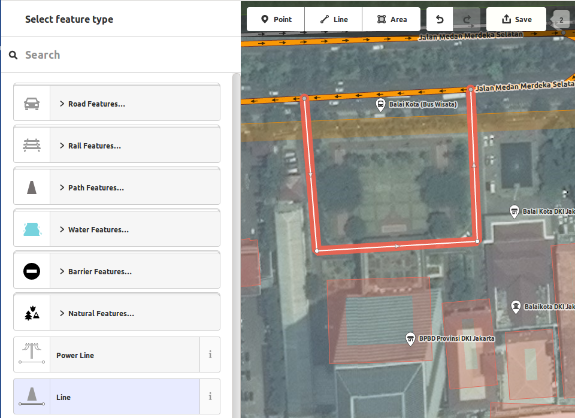
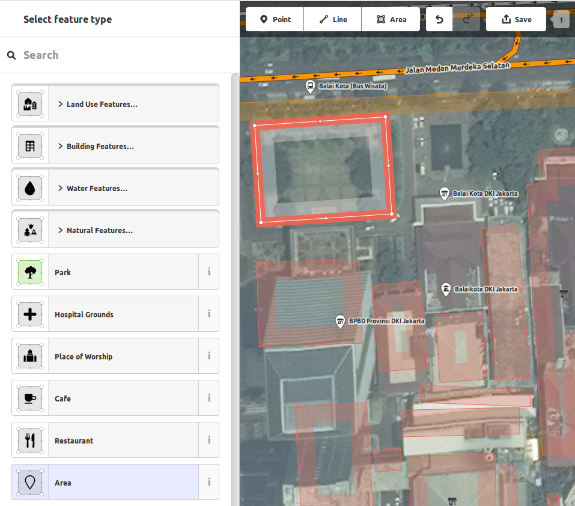
Para añadir una nueva forma de varios lados, haz clic en el botón Área. 
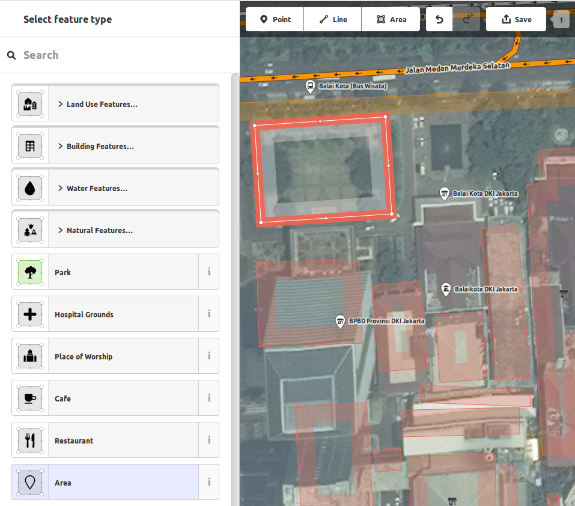
- El cursor del ratón cambiará a un signo más (+). Intenta trazar un edificio utilizando las imágenes como guía.
- Observarás que el color de tu forma cambiará en función de los atributos que le asignes.

- Las herramientas disponibles cuando seleccionas una forma y activas el menú contextual con el botón derecho del ratón son similares a las que aparecen al hacer clic en una línea.
Un “polígono” en el editor iD es en realidad una “vía cerrada” con etiquetas.
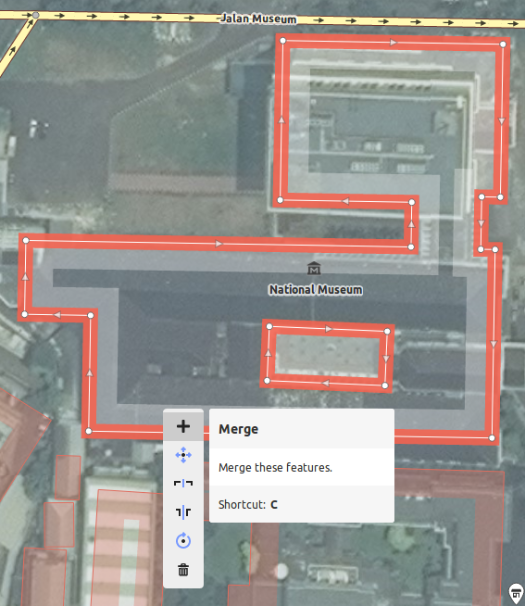
Dibujar multipolígonos
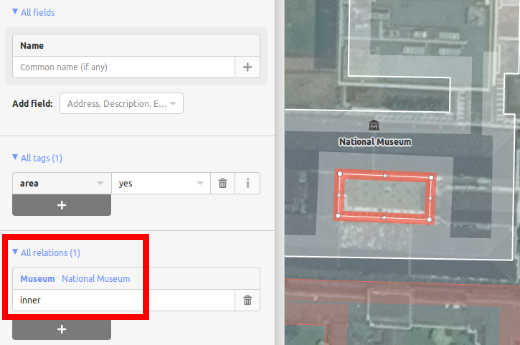
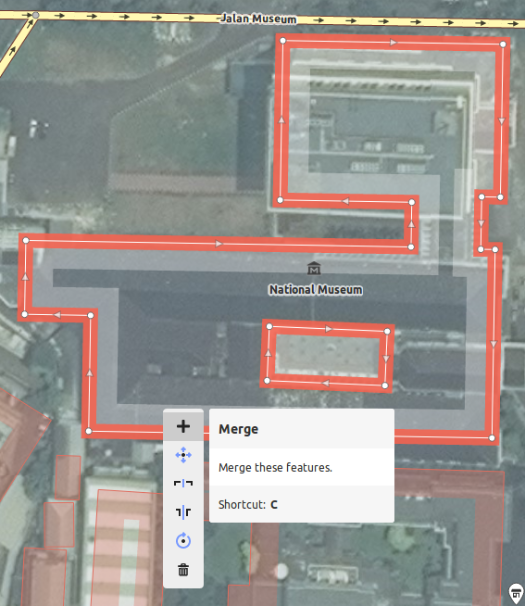
A veces tienes que dibujar un polígono que no solo tiene un contorno externo, sino también uno o más contornos internos. Piensa en edificios con patios interiores o lagos con islas. No dibujes todas estas vías en una sola línea, de modo que los contornos internos queden suspendidos del contorno externo. Dibuja estos contornos por separado, añade etiquetas solo al contorno externo, selecciona todos los contornos y pulsa c para combinarlos en lo que se denomina un multipolígono.

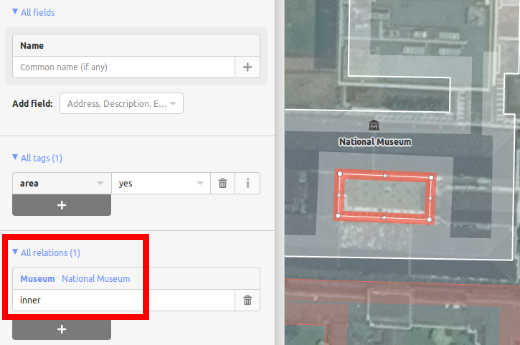
Cuando selecciones cualquiera de los contornos del multipolígono recién creado, podrás ver a la izquierda a qué multipolígonos pertenece.

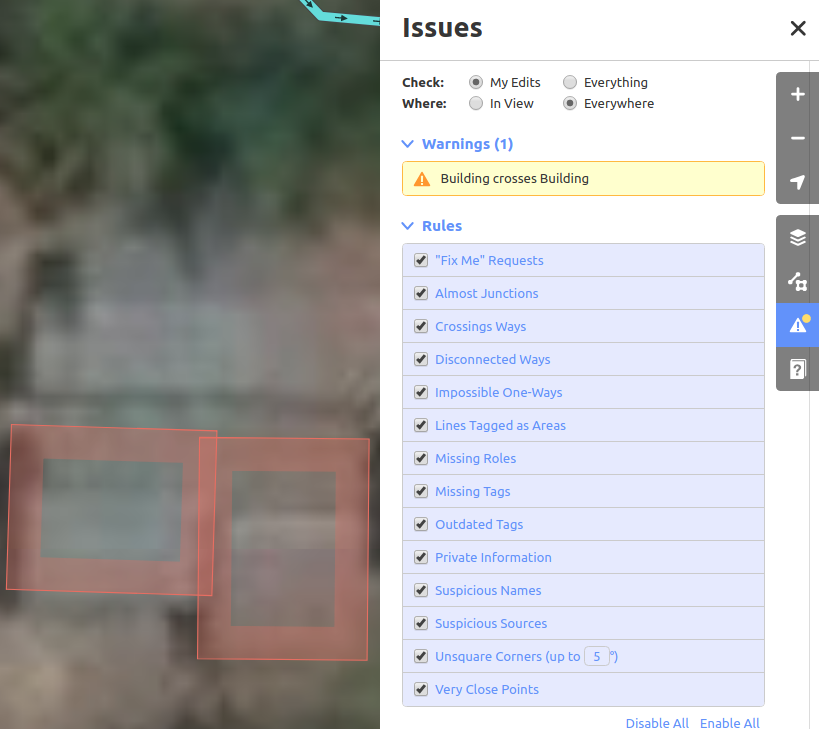
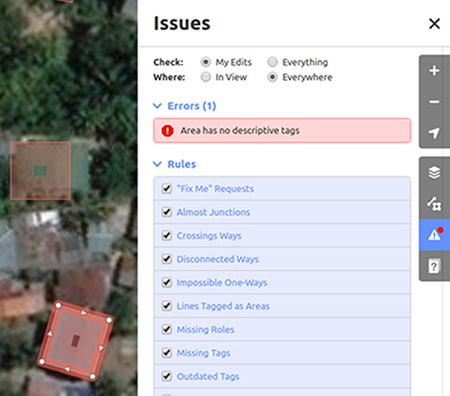
Problemas
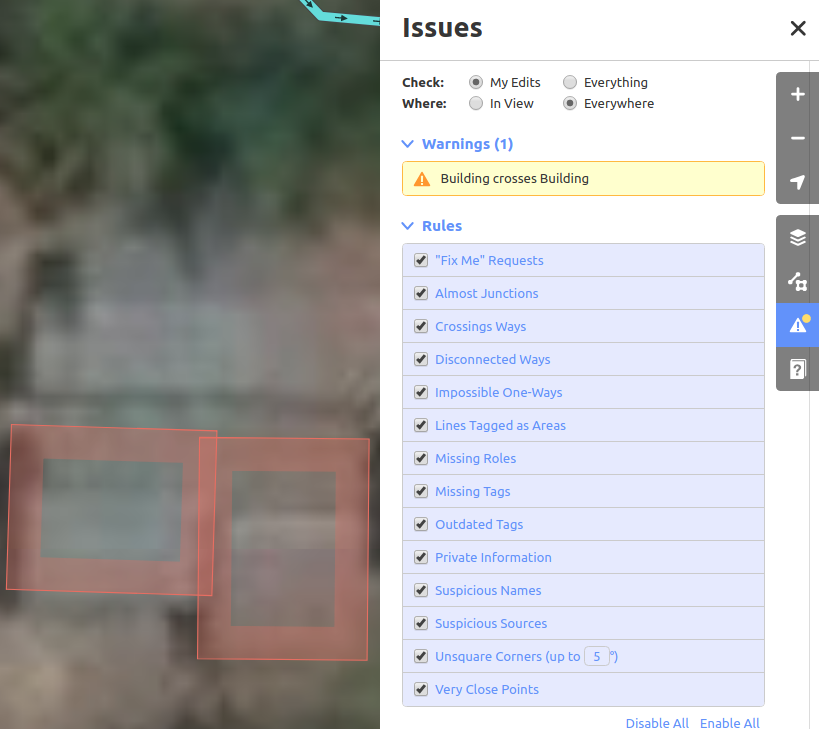
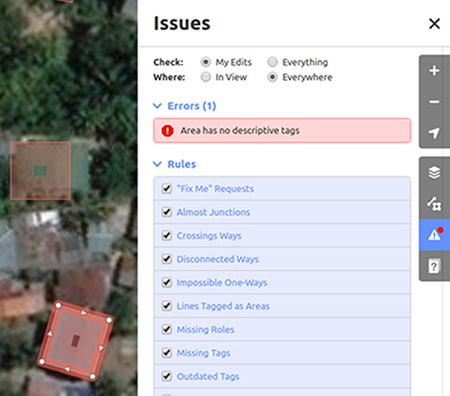
El editor realiza una serie de comprobaciones en cuanto editas algo. Si cree que lo que has hecho podría causar problemas, te lo notificará en la pestaña de problemas. Siempre que el icono de problemas de la derecha tenga un punto amarillo (para avisos) o rojo (para errores), debes abrir la pestaña y ver qué te informa. Esta información también se muestra en la pestaña de características del objeto, a la izquierda, si se selecciona el objeto pertinente. También se te avisará de que hay problemas sin resolver cuando subas tus datos.


La parte inferior de la pestaña de problemas muestra las reglas disponibles y te permite desactivarlas individualmente, aunque no es recomendable.
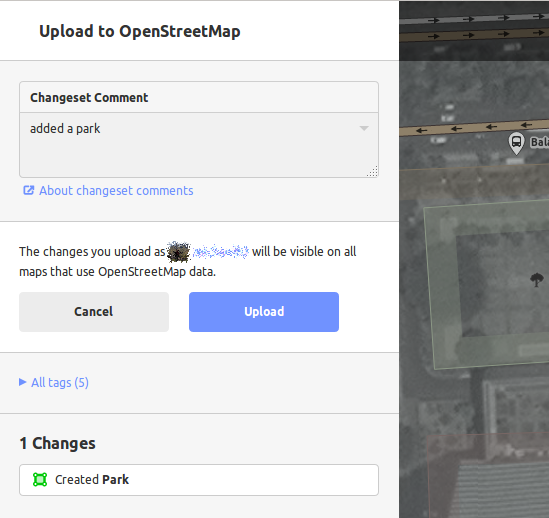
Guardar los cambios
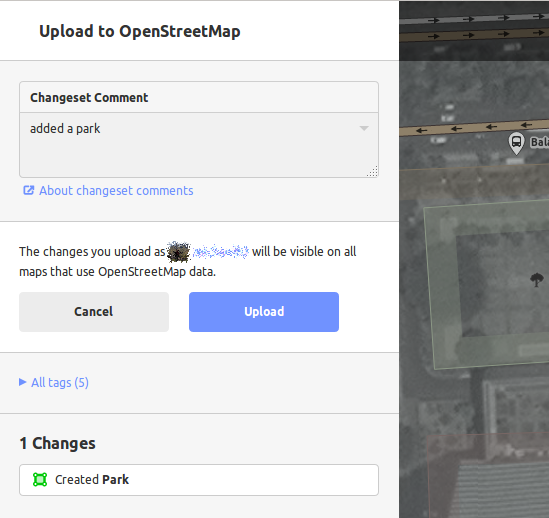
Cuando (y si) quieres guardar tus ediciones en OpenStreetMap, haz clic en el botón Guardar. El panel de la izquierda mostrará el panel de subida.

- Añade un comentario sobre tus ediciones y haz clic en Guardar.
Si has editado el mismo elemento (punto, vía o área) al mismo tiempo que otra persona, recibirás un aviso de que tus ediciones no se pueden subir hasta que hayas resuelto los conflictos: elige qué ediciones aceptar y sube tus cambios. Resolver conflictos a menudo implica aceptar las ediciones de la otra persona, en cuyo caso probablemente querrás volver al elemento en cuestión y editarlo de nuevo (¡esta vez guarda poco después de la edición para intentar evitar otro conflicto!).
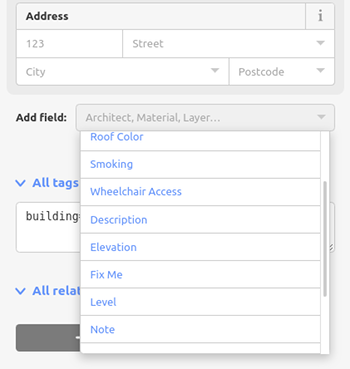
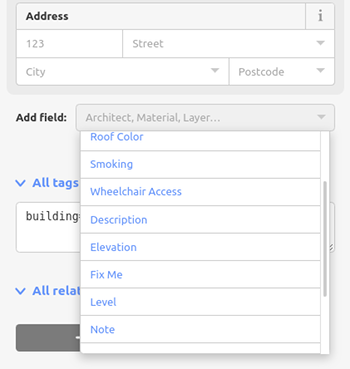
Cuando estés editando un objeto, verás un menú “Añadir campo” en la parte inferior del panel de atributos. Puedes añadir diversa información adicional seleccionando una de las entradas (capa, elevación, Wikipedia, etc.).

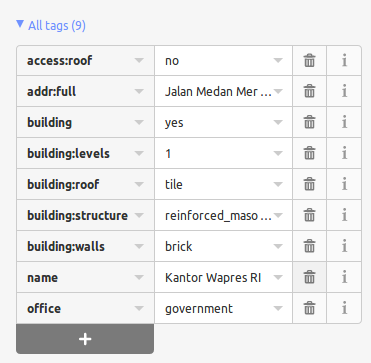
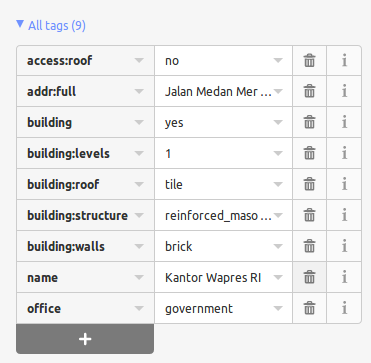
O puedes añadir etiquetas personalizadas haciendo clic en Todas las etiquetas. 
- Esto mostrará todas las etiquetas asociadas a este elemento.

- Haz clic en el signo más (+) para añadir claves o valores, o simplemente en el icono de la papelera para eliminar etiquetas.
Otros tutoriales
Nuestra página de recursos externos proporciona enlaces a varios tutoriales en vídeo de diversas fuentes.
iD vs. JOSM
iD es bueno para…
- Cuando realizas ediciones sencillas.
- Cuando tienes una conexión rápida a Internet para cargar las imágenes y guardar las ediciones.
- Cuando quieres asegurarte de seguir un esquema de etiquetado sencillo y coherente.
- Cuando tienes prohibido instalar programas en la computadora que estás utilizando.
JOSM es mejor…
- Cuando añades muchos edificios (consulta el complemento buildings_tool).
- Cuando editas muchos polígonos o líneas que ya existen.
- Cuando tienes una conexión a Internet poco fiable o estás sin conexión.
- Cuando utilizas un esquema de etiquetado específico (o presets personalizados).


















































 Regresar al inicio de la página
Regresar al inicio de la página