|
|
Intégrer des cartes dans un site webThis section is known to be out of date and will either be updated or removed. Current information on Mapbox, with guides, are available at http://mapbox.com/ IntroductionDans le dernier chapitre, nous avons découvert les fondements de TileMill, et avons appris à exporter des tuiles. Les tuiles, comme vous le savez, sont les composantes essentielles d’une carte glissante sur internet. Elles fournissent les images à mesure qu’un utilisateur fait glisser la carte d’un endroit à un autre ou qu’il zoome en avant et en arrière. Il y a plusieurs façons d’héberger et de servir des tuiles ainsi que différents services commerciaux dédiés parmi lesquels MapBox, le service d’hébergement en ligne de Development Seed. Vous pouvez vous créer un compte sur cette plateforme, y faire monter vos données et vos styles de rendus, pour y créer vos tuiles, et rendre vos cartes facilement intégrables dans des sites web. Dans ce chapitre, nous allons prendre en main MapBox et apprendre à intégrer facilement nos cartes sur une page web. Nous allons également examiner les greffons MapBox pour Wordpress et Drupal.
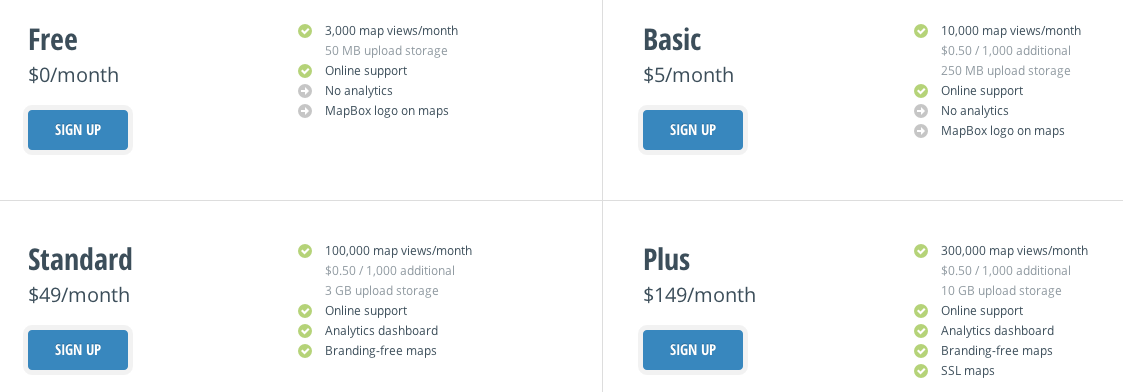
MapBox est une plateforme conçue par Developpement Seed pour rendre aussi simple que possible la conception et l’affichage des cartes personnalisées sur votre site web. Pour débuter avec MapBox, visitez le site web http://mapbox.com/ et cliquez sur “sign up” pour vous inscrire. Pour les besoins de l’exercice, vous choisirez l’option d’hébergement gratuit. Notez que lorsque vous ouvrez un compte, vous acceptez d’accorder à MapBox les conditions d’utilisations suivantes : une license non exclusive dans le monde entier qui lui permet d’utiliser, de copier, de mettre en cache, de publier, de diffuser, de distribuer, de modifier, de créer des travaux dérivés, et de stocker, d’abonner, et de permettre à d’autres de le faire, afin de fournir les services. De fait, il est préférable de ne pas utiliser des données privées et/ou sensibles.
Une fois que vous vous êtes inscrit, vous devrez confirmer votre compte en cliquant sur le lien que MapBox a envoyé dans votre boite électronique. Vous pouvez maintenant créer vos cartes. Une fois que vous êtes connectés, cliquez sur “New Project” pour créer
votre carte : un nouveau projet dans lequel vous pouvez éditer votre
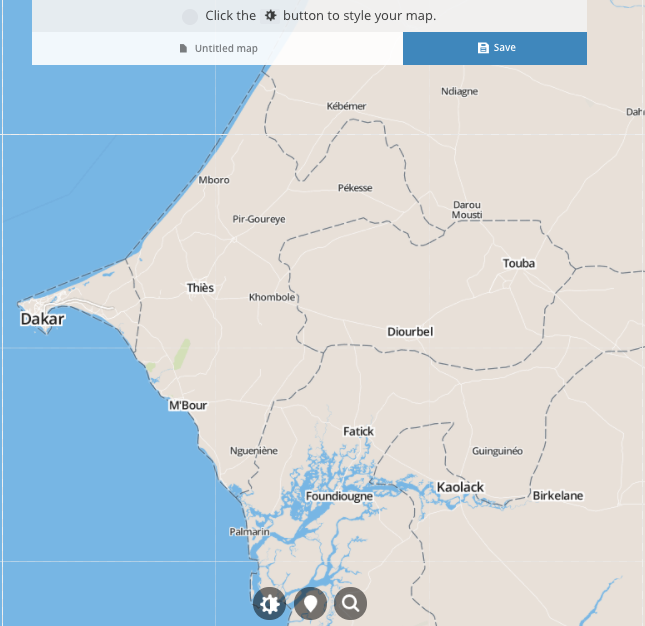
style de cartes sera créé. Pour modifier votre style de carte, cliquez
en bas sur
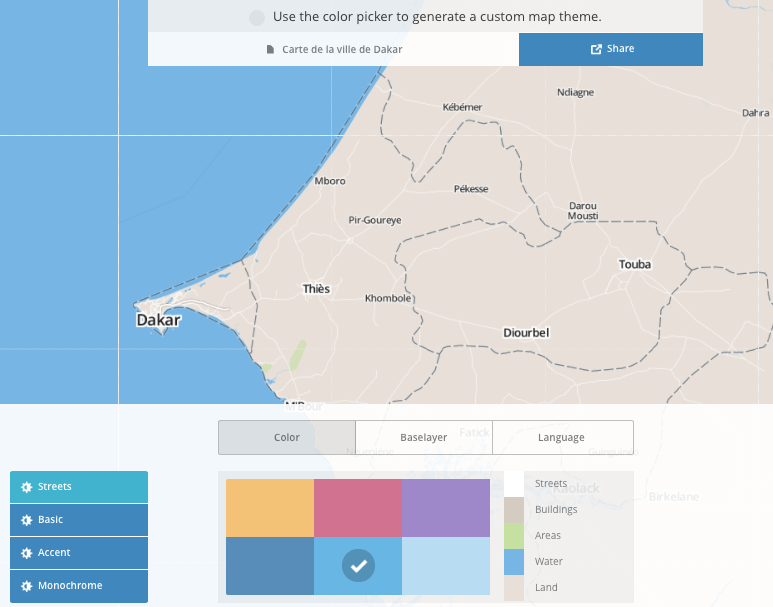
La page suivante s’ouvre :
Lorsque vous copiez/collez le code HTML dans votre site web, la carte que vous avez enregistré ici sera affichée dans une fenêtre sur votre site.
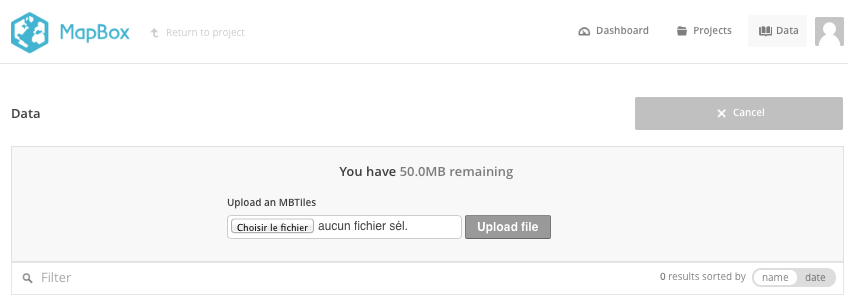
Les outils d’édition de MapBox sont quelque peu limités, mais le véritable intérêt réside dans le fait de pouvoir héberger les tuiles que vous produisez avec TileMill. Vous pouvez envoyer des fichiers MBTiles dans votre compte MapBox de deux manières. Depuis la page principale, cliquez l’onglet “Data” puis sur “Add to your Data” pour voir apparaitre la fenêtre ci-dessous pour envoyer des données sur votre compte MapBox.
De là, vous pouvez envoyer des fichiers MBTiles que vous avez exportés depuis TileMill. Sinon vous pouvez envoyer directement vos fichiers MBTiles de TileMill vers votre compte MapBox. Pour ce faire, depuis TileMill, sélectionnez Export -> Upload.
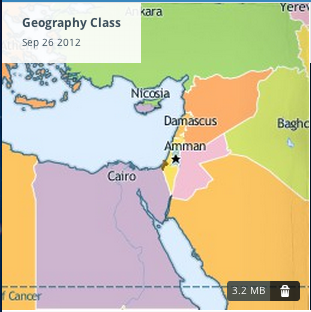
Une fois que vous avez envoyé vos fichiers MBTiles, vous verrez un projet apparaître sur votre page MapBox.
Vous pouvez ouvrir ce projet et sélectionner les différents onglets. Vous pouvez activer/désactiver la légende et bien d’autres propriétés de la carte.
Vous avez déja vu comment intégrer une carte à l’aide de HTML, mais si vous avez un site basé sur un CMS, vous pouvez avoir besoin d’un greffon qui vous permet facilement d’ajouter des cartes à votre site. Dans ce chapitre, nous traiterons de cette question à partir de deux outils particuliers, MapBox et WordPress. A. Intégrer votre carte sur un site web (Wordpress) avec le greffon WordPress de MapBox.Nous verrons comment intégrer simplement votre carte sur votre site Wordpress avec le greffon Wordpress développé par Mapbox disponible pour téléchargement à l’adresse suivante : http://wordpress.org/extend/plugins/mapbox/.
Ce greffon permet de copier et d’intégrer des lignes de codes dans WordPress et d’ajouter des cartes. B. Intégrer votre carte sur un site web (dont le CMS est Drupal) avec MapBoxPour ajouter des cartes MapBox à des CMS Drupal, vous pouvez y coller le code source directement. Cependant, assurez-vous de rechercher le format d’édition “Full HTML” ou “Extended HTML”, sinon Drupal peut ne pas accepter l’utilisation de la balise <iframe>. Pour plus d’informations rendez-vous à http://mapbox.com/help/#embedding_on_drupal. C. API personnaliséeSi vous souhaitez faire plus que d’intégrer des cartes, vous pouvez consulter le guide de l’API. Celui-ci revient en détails sur les moyens dont vous disposez pour changer le flux de travail (workflow), le style et d’autres propriétés de votre carte. Pour plus de details, rendez-vous sur : http://mapbox.com/help/. D. Cartes statiquesVous pouvez aussi exporter des cartes statiques depuis TileMill et les intégrer à votre site web. Pour ce faire, vous allez exporter une image de votre carte depuis TileMill et l’intégrer à votre site comme si vous y ajoutiez une image. Dans les chapitres précédents, nous avons fait le tour sur les options d’export que TileMill offre. En cliquant sur le bouton d’exportation dans le coin supérieur droit, vous pouvez exporter dans un fichier PNG.
Une fois que vous avez exporté un fichier PNG depuis TileMill, vous pouvez intégrer cette image dans votre site Web en y ajoutant une balise HTML d’image : <img src=“CHEMIN_IMAGE” alt=“My Map”> Remplacez CHEMIN_IMAGE par le chemin d’accès au fichier image en y incluant l’extension .png. Si vous utilisez un CMS comme WordPress, vous devez être capable d’envoyer des images à l’aide du gestionnaire d’images du CMS. RésuméDans les deux derniers chapitres, nous avons vu comment concevoir des cartes en utilisant des données de différentes sources incluant OSM et comment créer des tuiles d’images qui peuvent être mises en ligne selon différentes modalités.
Cette page était-elle utile ?
Faîtes-nous savoir comment améliorer ces guides !
|


 .
.








 Retourner en haut de la page
Retourner en haut de la page