|
|
JOSM: creación de preajustes personalizadosEn el capítulo anterior vimos cómo se pueden agregar menús de presets personalizados a JOSM. En este capítulo veremos cómo crear tus propios archivos de preajustes personalizados. ¡ADVERTENCIA! Este es un tema avanzado … ¡considérate advertido! Introducción a XMLPara crear nuestro propio menú de Presets, primero necesitamos entender un lenguaje llamado XML. Si ya estás familiarizado con XML, no dudes en pasar a la siguiente sección. XML, que significa “Lenguaje de marcado extensible”, es un lenguaje de computadora similar al HTML. La diferencia clave es que XML está diseñado para transportar datos, no mostrarlos. Muchas aplicaciones en Internet usan XML para transmitir datos, incluido OpenStreetMap. XML usa elementos, y cada elemento puede contener elementos secundarios dentro de él. Por ejemplo, imaginemos que queremos crear un archivo XML que contenga datos sobre el menú de un restaurante. Debemos crear un elemento raíz para contener todos los datos sobre nuestro menú. Nuestro elemento raíz tendrá una etiqueta de apertura y cierre, como esta: La información está contenida dentro de un elemento, y dentro de cada elemento puede haber más elementos. En este ejemplo, hemos colocado dos elementos <item> dentro de nuestro elemento <menu> para describir dos elementos diferentes que están contenidos en el menú. Cada elemento contiene dos elementos más en ellos, <cost> y <description>. Observa también cómo hemos escrito name = “Hamburguesa” dentro de la apertura de etiqueta <item>. Esto se llama un atributo y agrega información sobre el elemento. Terminología XML
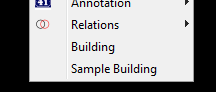
Usar XML para almacenar y transmitir datos es excelente porque es fácil de entender para las computadoras. Archivos preestablecidos JOSMAgreguemos un archivo de presets de muestra en JOSM y analicemos cómo funciona.
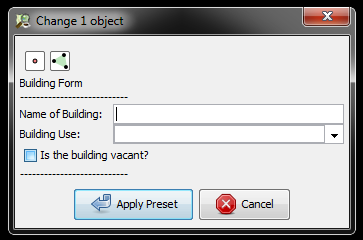
Observa que el formulario que aparece tiene tres campos y cada uno acepta un tipo diferente de entrada. El primer campo, nombre del edificio, acepta una cadena de texto como entrada. El segundo, uso de construcción, tiene un cuadro desplegable. El campo final es una casilla de verificación, lo que significa que solo puede tener uno de dos valores, activado o desactivado.
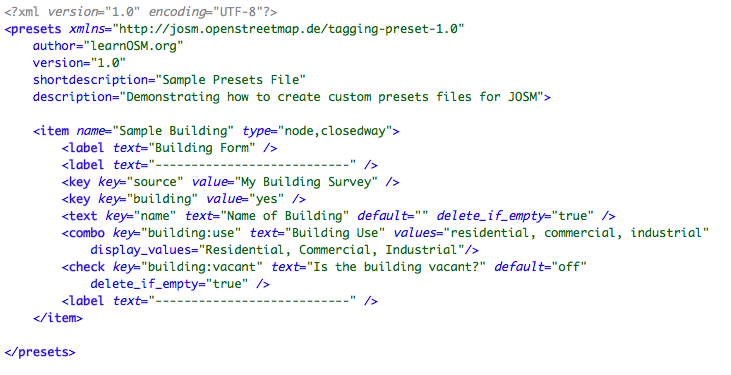
Ahora veamos el archivo XML que define este formulario preestablecido.
Por ahora, ignoremos las primeras seis líneas y la línea final, y centrémonos en todo lo que se encuentra entre etiquetas <item> La primera línea se ve así: Esta es la etiqueta de apertura de un elemento que se agrega al menú. Tiene dos atributos, nombre y tipo. El nombre define cómo aparecerá esto en el menú Presets. El tipo limita este preajuste a tipos específicos de objetos. En este caso, el preajuste solo se puede aplicar a puntos y formas, en otras palabras, nodos y formas cerradas. Si intentas aplicar este valor predeterminado a una línea, no funcionará. Veamos la siguiente línea: Al hacer clic en el menú y abrir el formulario de muestra, en la parte superior verás el texto “Formulario de creación”. Este es el texto definido en esta línea. Esto define una elemento <label>, que simplemente muestra texto en el formulario. El texto está definido por el atributo text=”some text”. Baja unas pocas líneas y encuentra esto: Esta es una de las etiquetas que se aplicarán al objeto que hemos seleccionado. Debido a que utiliza el elemento <key>, la etiqueta OSM que se proporciona aquí se aplicará automáticamente cuando se elija el valor predeterminado. Por lo tanto, este objeto obtendrá automáticamente la etiqueta building=yes. La siguiente línea es un poco diferente, usando el <text> elemento. El elemento <text> crea un campo en blanco. Cuando se crea el formulario en JOSM, el usuario podrá completar el campo vacío. Como el atributo delete_if_empty=”true” está establecido, no se agregará ninguna etiqueta si el usuario deja este campo vacío. El cuadro desplegable del formulario se define en la siguiente línea: Un cuadro desplegable se define mediante el elemento <combo>. Al igual que con el elemento <text>, el atributo key define la clave de etiqueta. El valor se elige de una lista de posibles valores. El atributo display_values te permite elegir diferentes nombres para mostrar en el cuadro desplegable, que pueden ser más fáciles de entender que los valores de etiqueta OSM. Por último, veamos la línea que define la casilla de verificación. El elemento <check> define la casilla de verificación. El atributo default=”off” indica que la casilla estará desmarcada por defecto. Los atributos restantes que ya has visto. Crear su propio archivo de preajustesLa mejor manera de crear tu propio archivo de preajustes es tomar uno que ya existe y manipularlo para cumplir tus objetivos. Siéntete libre de editar este archivo de muestra y experimenta con él para aprender los conceptos básicos. Solo recuerda que cada vez que lo guardes, deberás reiniciar JOSM para cargar los cambios. Antes de comenzar a crear tus propios ajustes preestablecidos, debes pensar detenidamente sobre las etiquetas que usarás. Inventar nuevas etiquetas es otro tema completamente diferente. En general, debes utilizar las etiquetas OSM existentes cuando existan. La mayoría de las etiquetas existentes se enumeran en la página [Elementos del mapa en el Wiki de OSM] (http://wiki.openstreetmap.org/wiki/Map_Features). Este archivo de muestra contiene la mayoría de los elementos que encontrarás en un archivo de preajustes JOSM; no hay muchos elementos de formulario. Si deseas experimentar con un archivo de presets más complejo, descarga el archivo dhaka_presets.xml aquí. Además, se puede encontrar una explicación detallada de todos los elementos posibles [aquí] (http://josm.openstreetmap.de/wiki/TaggingPresets). ¡Buena suerte!
¿Fue útil este capítulo?
¡Háganos saber y ayúdenos a mejorar las guías!
|




 Regresar al inicio de la página
Regresar al inicio de la página